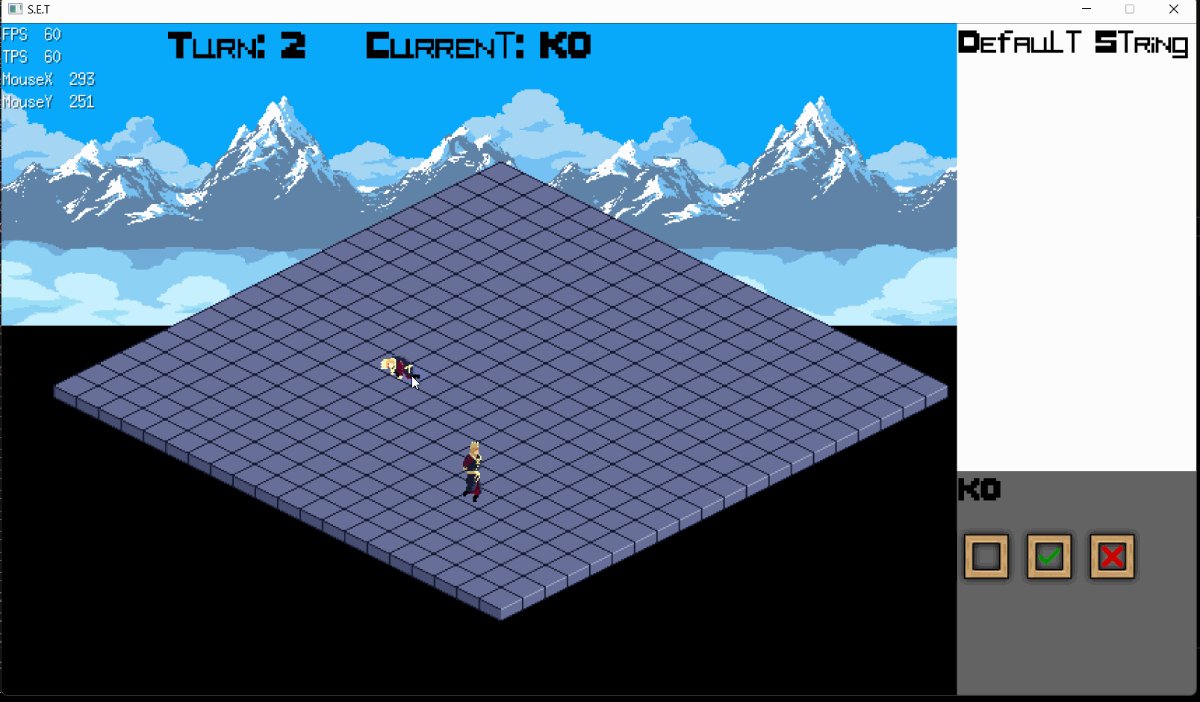
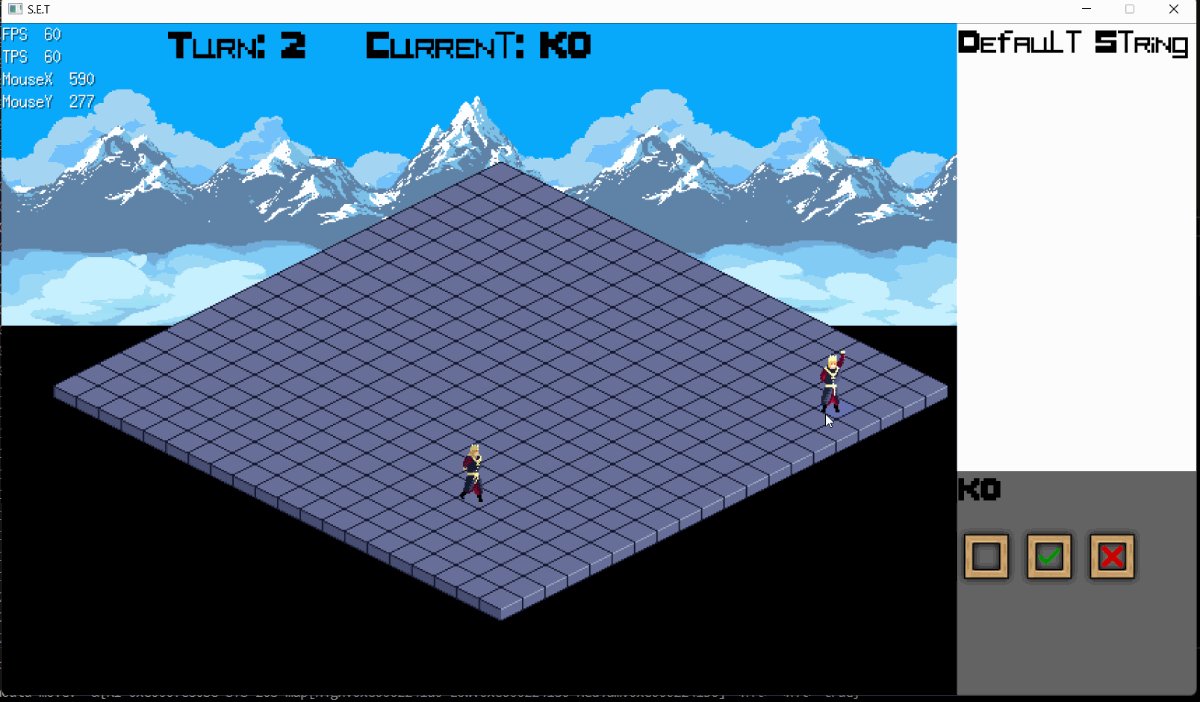
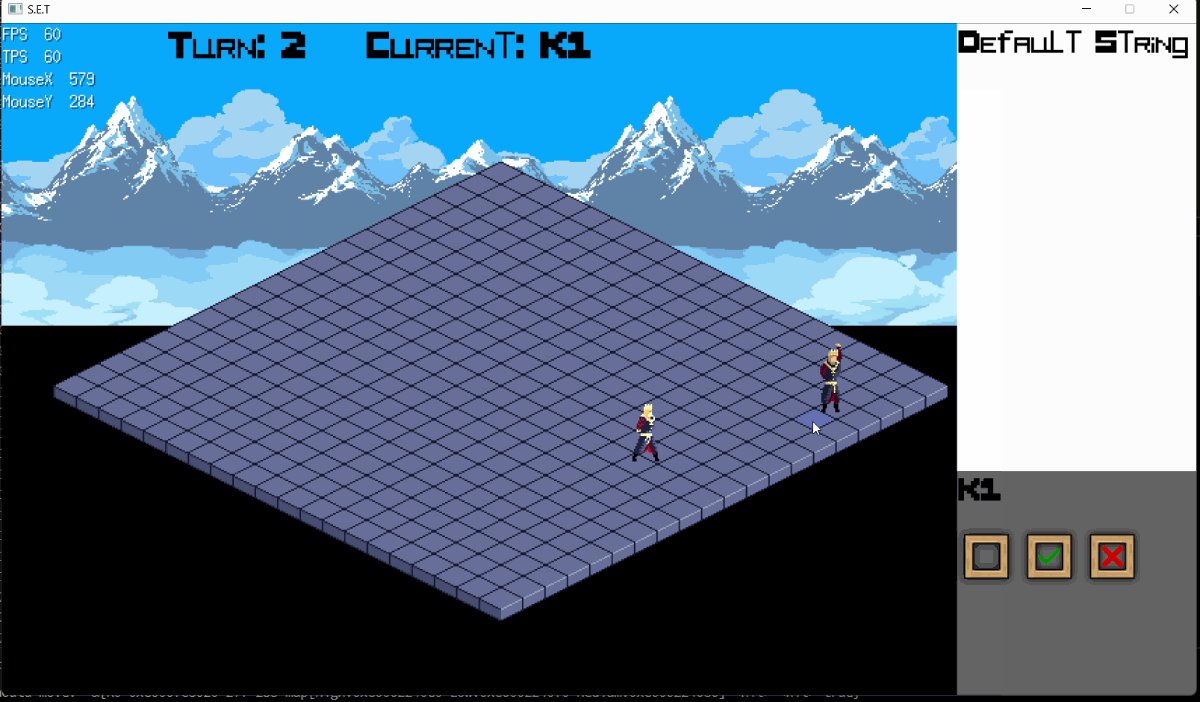
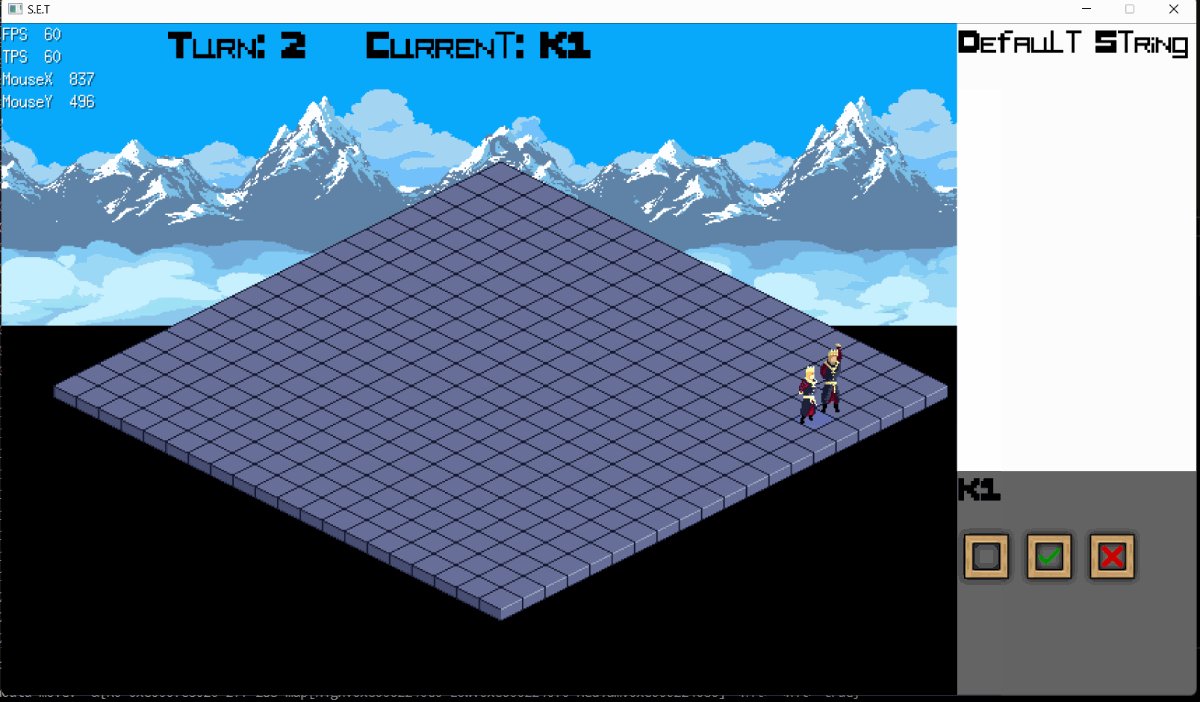
And after 2 weeks, I’m still plodding along. What does it look like now? Well…

We have:
- Units!
- Animation
- Movement
- Turns
- A map..
- Parallax backgrounds
- A bunch of UI gunk
- Buttons!
At least, that’s what you can see. I’ve spent quite an amount of time working on backend-y things to help once I get the gameplay sorted (or tbh started). Basically, lots of JSON files. For example, here is the main battle scene:

This took some degree of thinking (by which I mean I couldn’t do this with the TV on) and there are JSONs to describe pretty much every aspect of the game and its assets. This actually paid off when I wanted to try a new UI layout with more boxes and text (as is shown in the GIF). But of course I could add hundreds of options to the JSON but I think once the dialogue scenes are done, I’ll have the JSONs’ schemas mostly done.
However, since the last post, two things caused more hassle than anything else: the parallax background and the text.
The parallax backgrounds
Since I long decided (by accident) to consider every draw to be explicitly layer images up images (which very closely matches Ebitengine’s paradigm but I make it worse), I don’t actually have a system that resembles a camera. It’s all just sequential draws that compose an image that is then drawn to the screen. This will soon bite me with the last feature I want to add but I’ll deal with that over Xmas. So, what is the problem here? Well, parallax images are animations layered with each layer playing or moving at different speeds to give the illusion of depth. How do I do it here? I take the background images, tile them so they take up the screen width or height + 1 of the raw tile width/height as a buffer and then tween their draw positions along at different rates. It’s not a good way of doing it but it works really well!
The text
Ebitengine’s text module is actually pretty good and would have been fine for this project. Unfortunately it always looked kind of jank when drawn, even in nearest-neighbour style draw modes. I assumed this to be an issue with the module itself so I started using etxt which is a wonderful library that aims to fix all the typeface and font problems in Ebitengine’s own text module. This garnered me the same result. Perplexed, I did some reading and it turns out this was actually a limitation in the golang image module itself (I have forgotten exactly what though). Solution: bitmap fonts. Ebitengine has a module for that but only with 2 or 3 typefaces. So I built my own. It takes some of the ideas of etxt and jams bitmaps into it. Long way to go before I’m happy with it in this project but if I was to find anything to rip out and make available it would be this.
So what happens now? A lot of things. Gameplay first, then the cutscenes. I know I’m not doing anything ground breaking but I haven’t been this interested in making a game for 9 years and as much as I think golang is a language best not used (I had hoped to do this in Rust), I gelled really well with ebitengine. Maybe my other idea will be in Rust (w/ Bevy).
Oh and shaders, I have to properly learn about them now.
Until next time (probably in another 2 weeks)